Immutable Data with Immer and Personal Assistant Bots
Evergreen
🌳Last tended Aug 10, 2019
Web Development
Illustrated Notes
JavaScript
Let's talk about immutable data

With socks. And personal assistant bots.
I know, you're already so excited.
Immutability and state are two developer buzzwords it took me forever to "get."
Their underlying meanings aren't necessarily that complex.
But it's tough to fully comprehend what they mean, and why they're important, until you see them in action.
For example, if we've typed "how does CSS grid work" into the search bar, and there are three checkboxes ticked, and we have a dropdown menu open that's the current "state" of things.
If we close the menu that's a state change.
Behind the scenes in apps we have to account for every state an app could be in (which gets expontential very quicky). This is usually called
Immutable State is one approach to solving our complex state problem – it simply means making a second copy of things before you change them.
It's the same as copying and pasting a new ImportantThing_Version2_Draft.md document before liberally changing enourmous chunks of it. Then when you realise your poor editing choices and want to go back to the original version, it's there waiting for you.
Writing
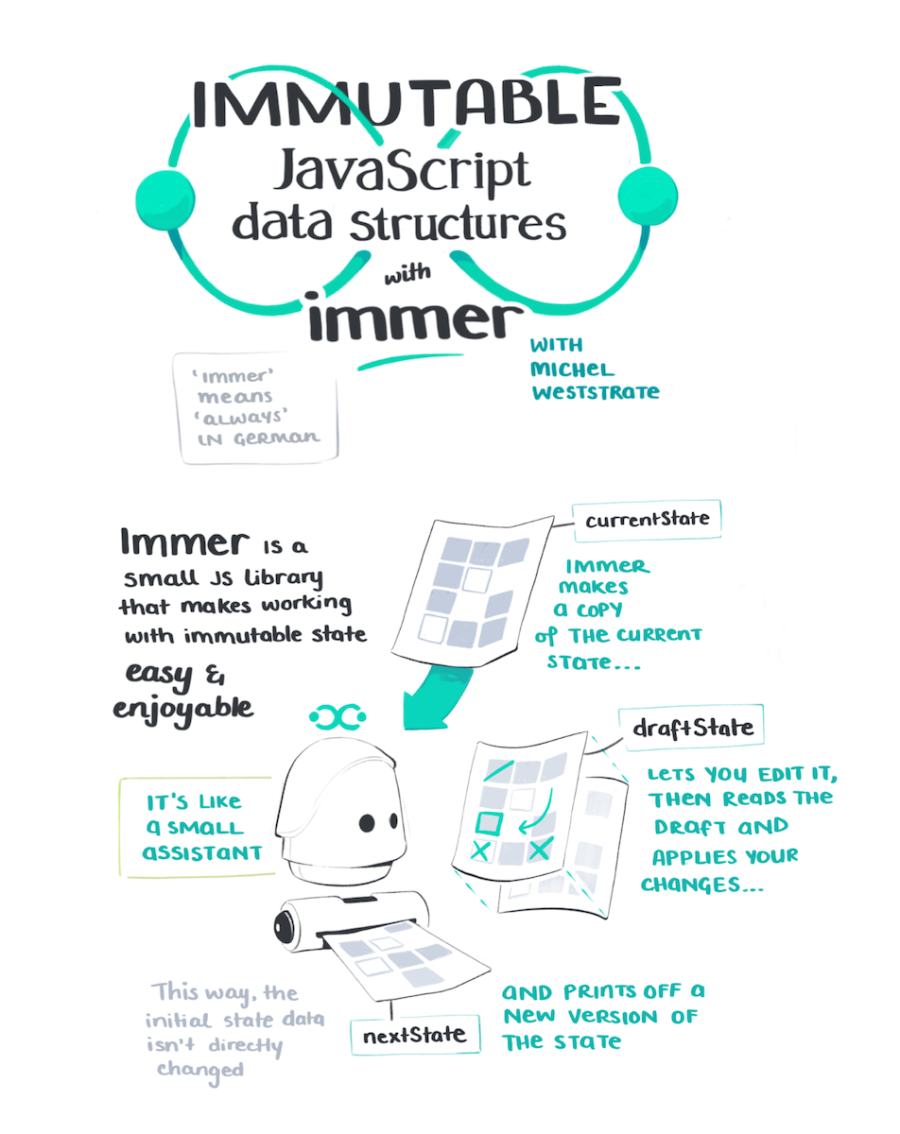
Okay now you're all caught up on the jargon. Lets get to some illustrated notes.
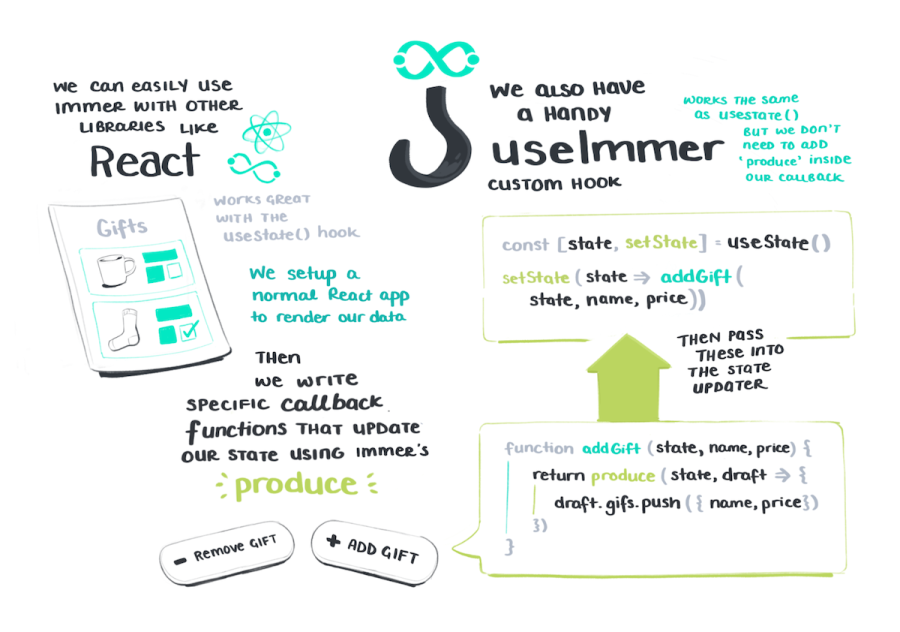
These are from a course
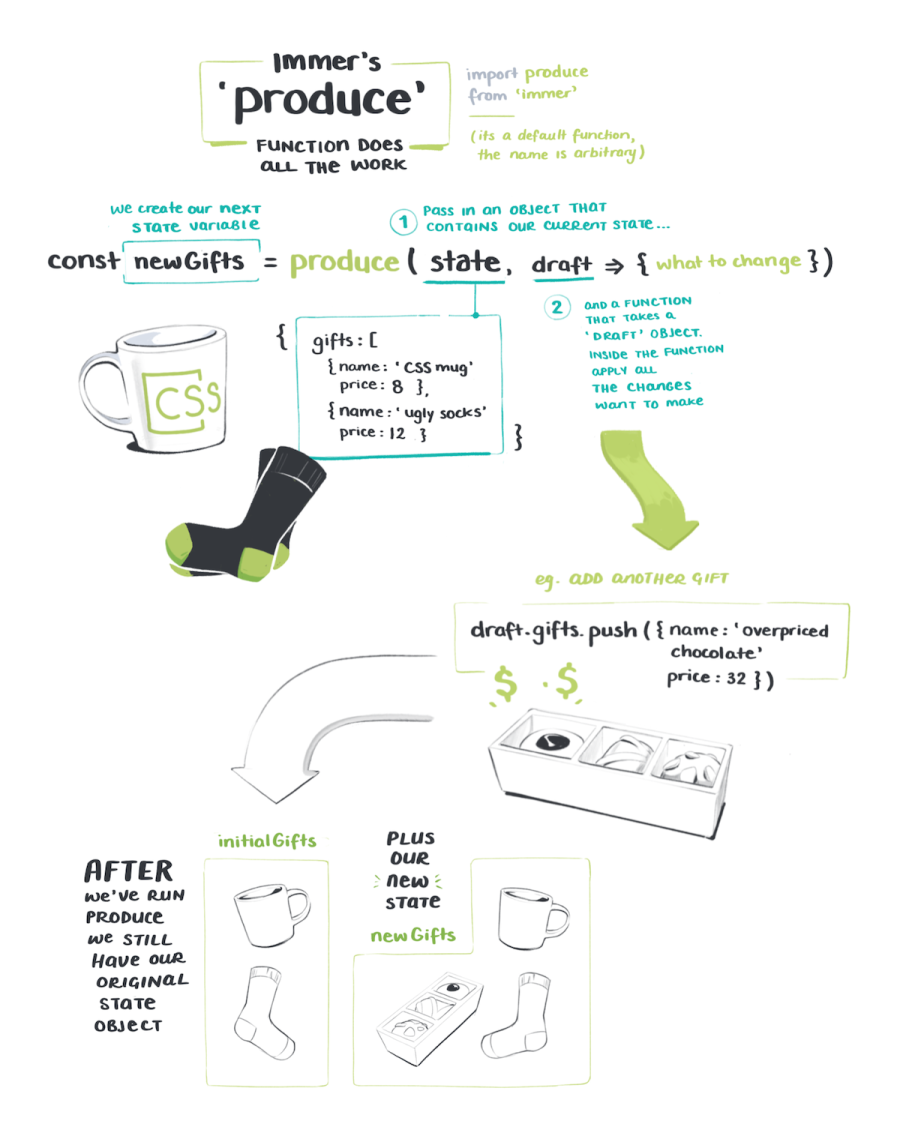
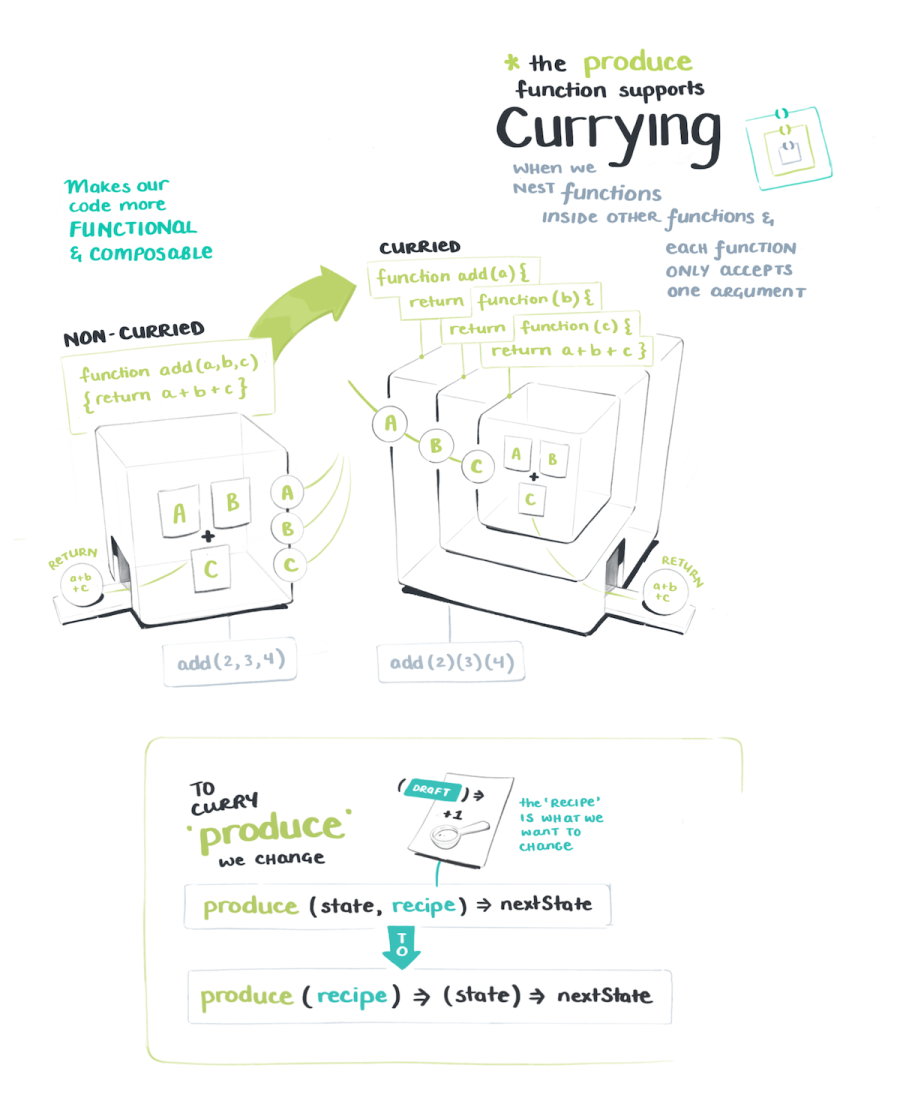
Michel walks us through building a gifting app with React & Immer that seamlessly handles all the messy state work.





Yes the cup in the illustration is based on this classic CSS one that I don't own, but kind of want to.
Want more illustrated notes on web development?
Take a look at
Linked References
A Journey into Vue-Router
I haven't explored the Vue framework much but it's got a thriving community, and I wanted to see how it compared to React, Svelte, and the 20 other font-end framework options. I got to see inside…
What the Fork is xState?
xState is a snazzy way to manage JavaScript application state using visual state charts. It's a pretty wonderful tool for making sure you think through every possible edge case of an application…